Vue-cli的快速入门
Sunday 2023/11/19 vuevue-cli
# Vue-cli的快速入门
# 1、安装
使用yarn global add @vue-cli或者npm install @vue-cli -g
如果报错
npm ERR! code EINVALIDTAGNAME
npm ERR! Invalid tag name "@vue-cli": Tags may not have any characters that encodeURIComponent encodes.
1
2
2
则把@vue-cli换成@vue/cli
进行全局安装,显示success就表示安装完成了
还可以通过vue -version查看版本来确认是否安装完成
# 1.1 出错
无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
如果出现以上问题请将你的包管理器加入环境变量,比如我是yarn
那么在环境变量Path中直接添加全局bin文件夹解决C:\Users\Sunday\AppData\Local\Yarn\Data\global\node_modules\.bin
# 2、使用
在终端使用vue create project-name即可创建一个以项目名为project-name的项目目录
并且有已经配置完成的webpack和其它模块
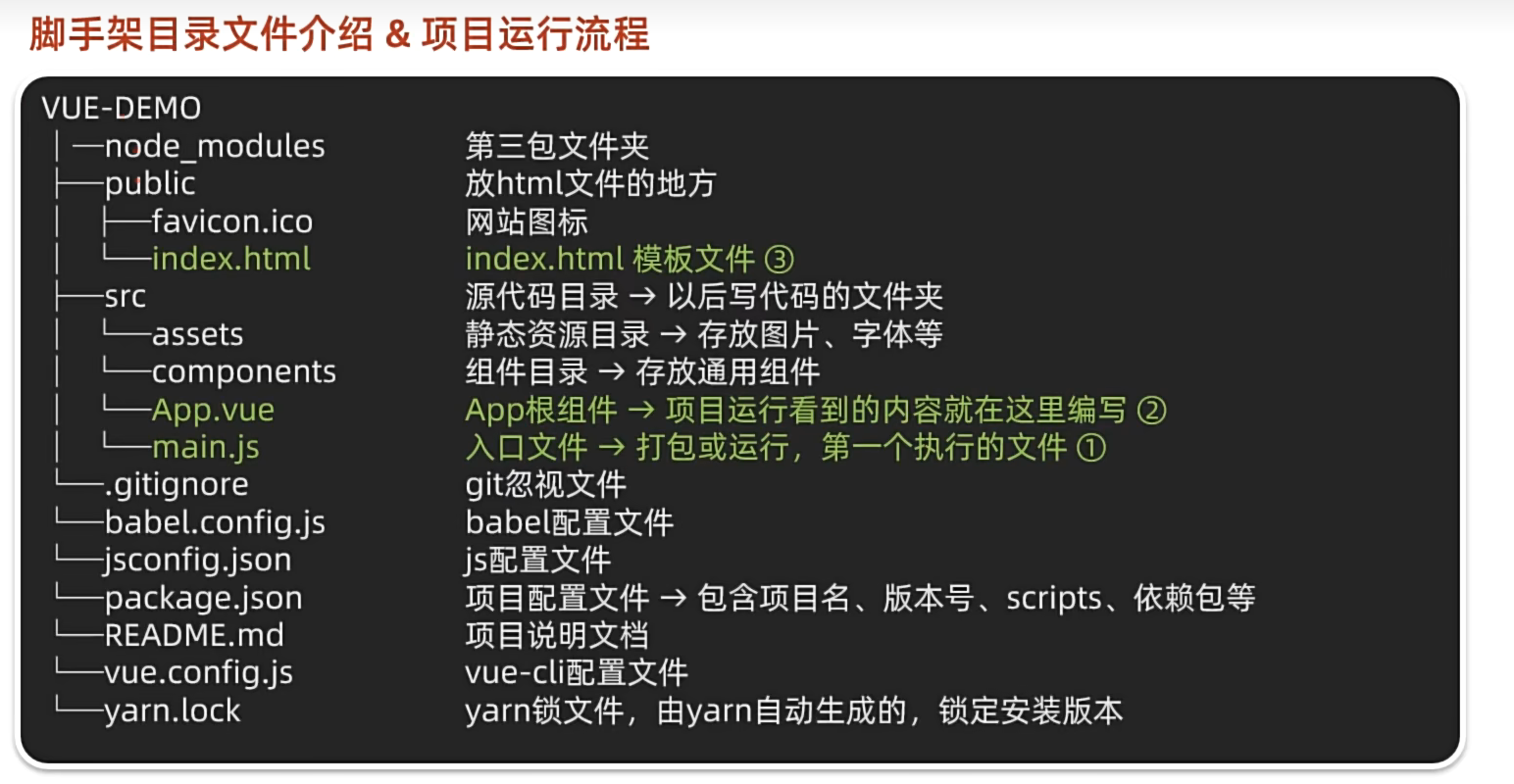
# 2.1 目录文件详解