Vue案例-面经基础版
Sunday 2023/11/19 vue
# Vue案例-面经基础版
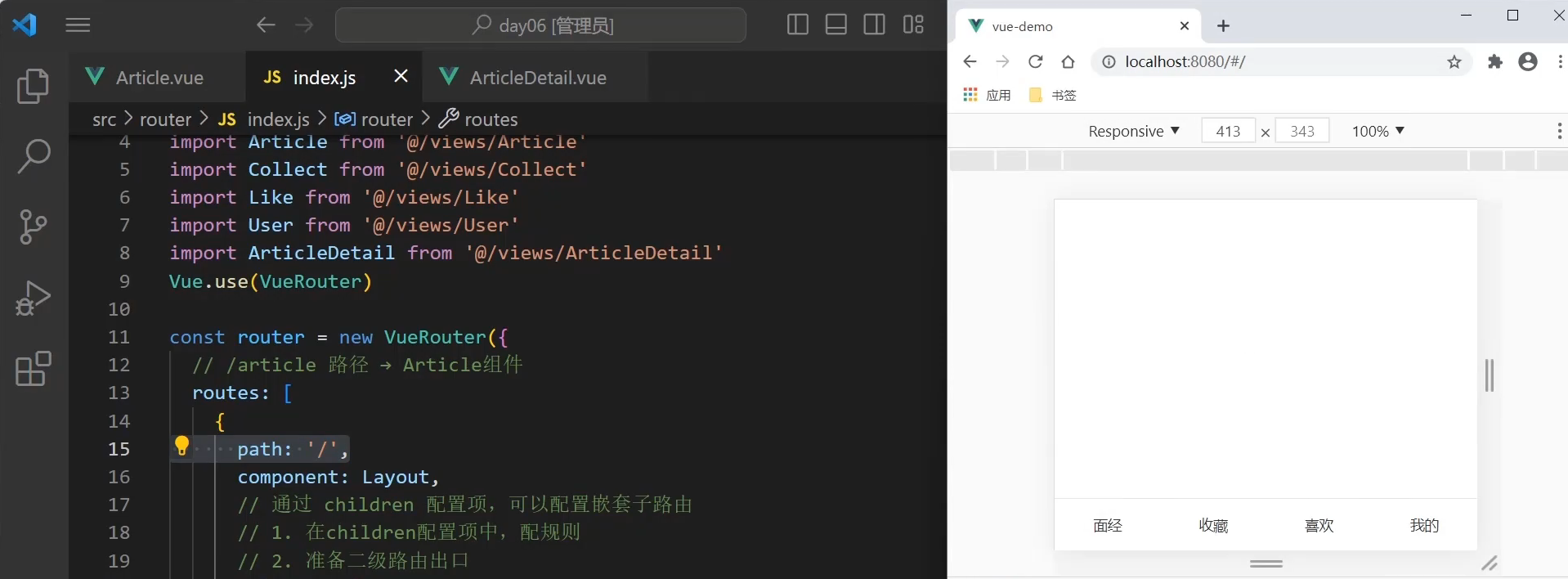
# 1、二级路由
如果在页面上有嵌套关系就写二级路由,如果没有就不配置
# 配置
在一级路由下配置children属性,和routes一样,都是路由包含对象

# 2、路由传参
URL传参(查询传参)

适合传递多个参数,写在v-for的元素里,记得用反引号包裹
接收(子路由):

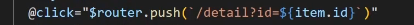
动态传参(不显示键值对,只显示值)
先改造路由(被跳转的路由)

传递方式不变

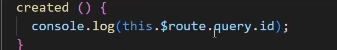
接收(子路由)

二级路由导致的问题:
根目录只有布局,不显示内容

可以使用重定向到子路由
这时子路由的返回跳转可能出现问题

使用快捷语法糖返回上级路由
# 3、利用跳转传参来实现axios请求


反引号包裹
防止数据未加载完时发生的页面错乱

在渲染的div上加上一个v-if
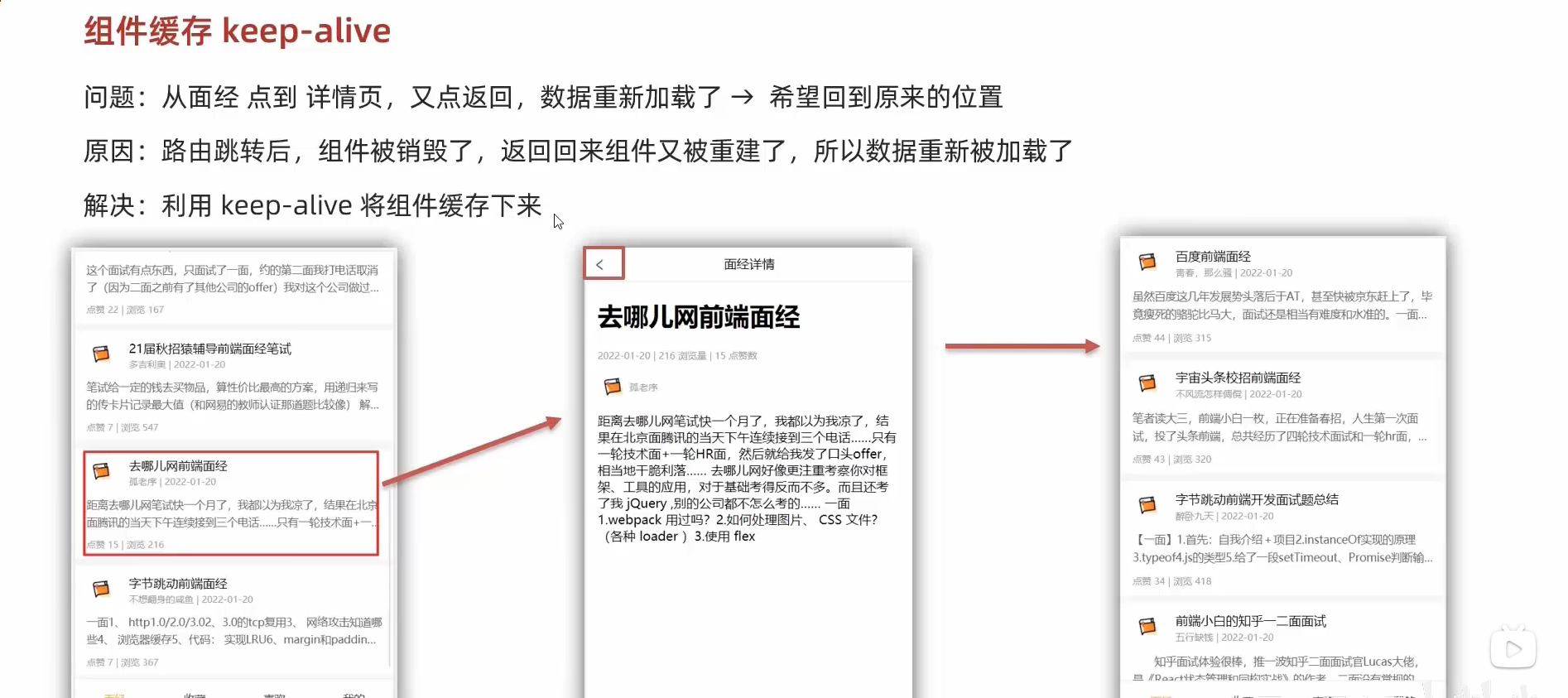
# 4、返回上一路由位置不人性化


新的问题

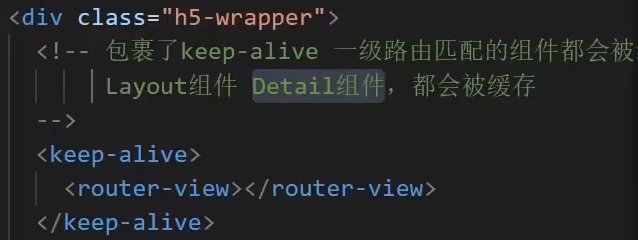
因为具体文章内容也被缓存了,所以进入该路由时,会导致无论点击哪个文章都会是第一篇打开的文章,因为没有重新发请求了
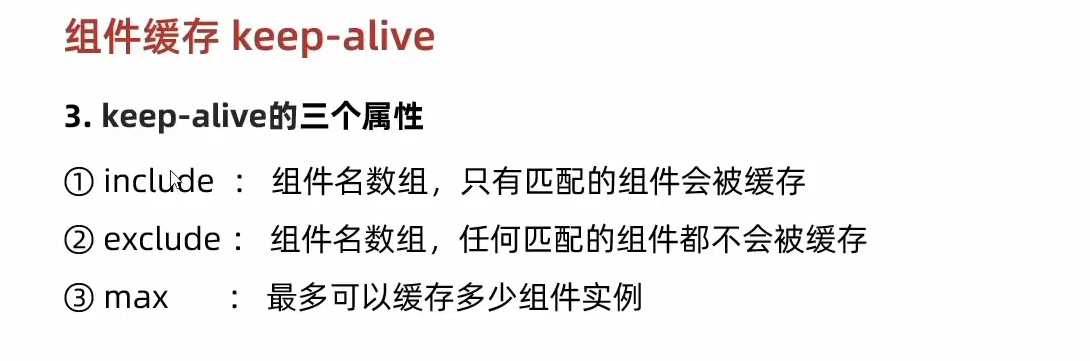
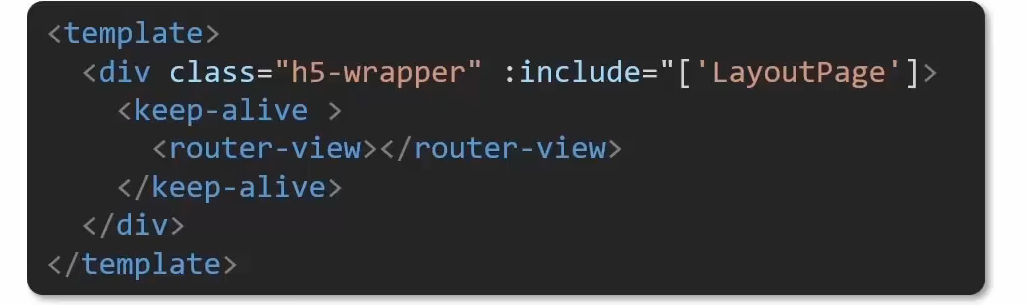
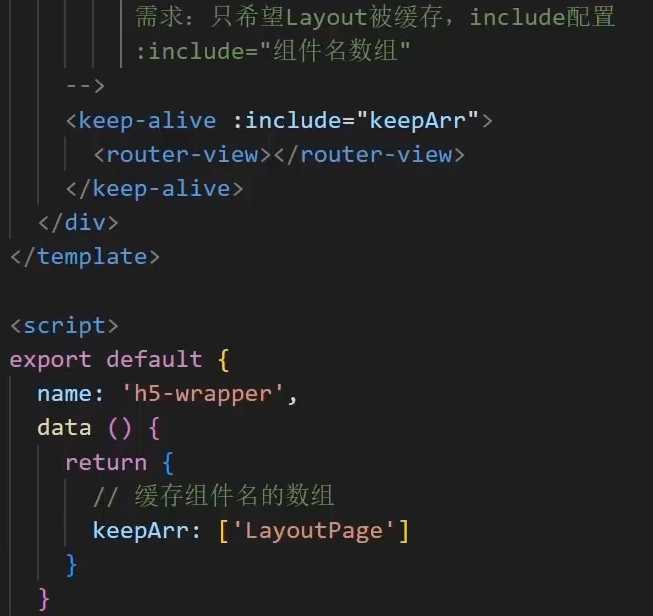
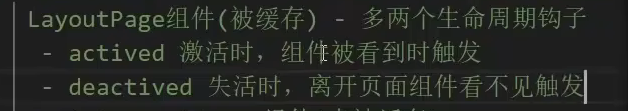
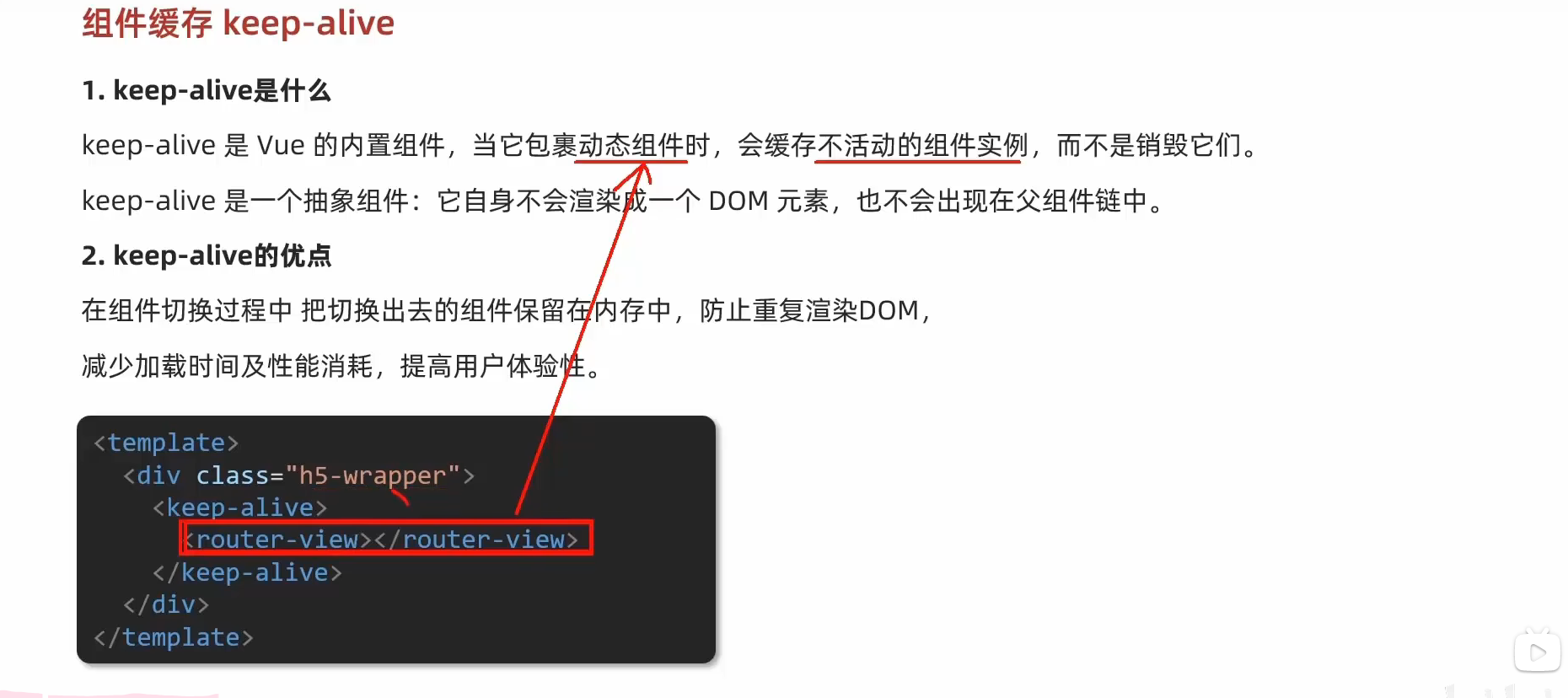
# keep-alive的三个属性